Welcome
If you’re feeling lost or are new to web accessibility, the following articles will help contextualize the content within this article:
- What is the AODA?
- Introduction to Web Accessibility
- WCAG 2.0 At a Glance
- Introduction to Writing and Formatting Content
- Writing Content
- Formatting Content
The information on this page has been written with web content creators in mind. In some cases, where we’ve determined that it’s important for you to understand how something works, more advanced guidelines have been included so you can make informed accessibility choices during content creation.
Who do these guidelines help?
- Users using screen readers or braille assistive devices.
- Users with sensory processing or learning disabilities.
Non-Text Content
- Principle 1. Perceivable: Information and user interface components must be presentable to users in ways they can perceive.
- Guideline 1.1 Text Alternatives: Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols, or simpler language.
- Criterion 1.1.1 Non-Text Content: The criterion is outlined below.
All non-text content that is presented to the user must have a text alternative that serves an equivalent purpose. For example, if a photo has been placed on a webpage there must be a text alternative that would fulfill the same purpose as the image. This criterion doesn’t just apply to photos. Other examples of non-text content include icons, complex images including charts and graphs, and audio and video. We expand on some of these non-text content types in other Web Accessibility Training series articles.
To learn more about this criterion including examples of sufficient techniques and failures, visit the WCAG Non-Text Content page.
Images
To meet the Non-Text Content Criterion for images, you should include appropriate alternative text — also known as alt text or alt tags — unless it is not appropriate to do so (see: Non-Functional Images and Page Elements).
There are two benefits for including alt text:
- the alt text is read in place of your image, meeting this criterion; and
- it makes for good SEO (search engine optimization).
When a search engine visits your website it cannot see your images — instead, it reads the alt text of images on your pages. By writing great alt text, you are adding to the richness of the content on your site, which means your website will rank higher in search results.
How do I add alt text?

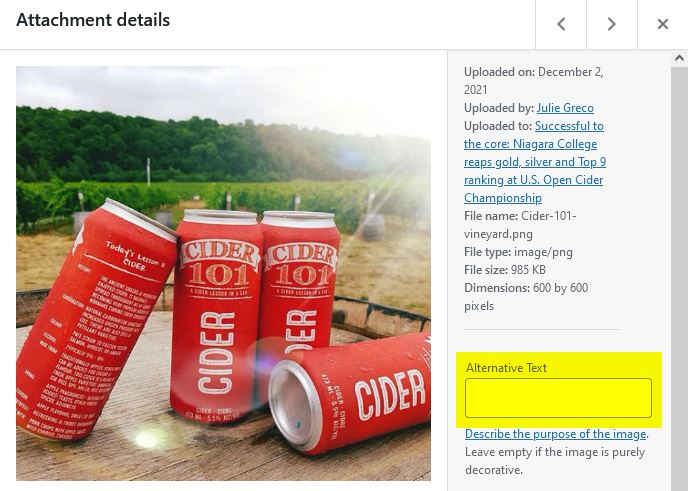
When inserting an image using the WordPress CMS, you can set the Alternative Text in the attachment details window for your image.
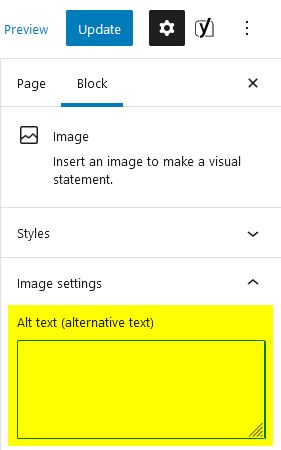
If you are using Gutenberg for WordPress, the Alt text field will also be available in the Block Settings pane under the Image settings accordion.

Examples of Alt Text
When writing alternative text, think about the details that it would convey to a sighted person.
Describe the image. If action is taking place, describe the action.

Poor Alt Text
A horse and sleigh
Good Alt Text
A horse pulling a colourfully decorated wooden sleigh with 4 people in it across a snowy field
Don’t just list keywords.

Poor Alt Text
black and white cat, fuzzy, polka dot bed, cat scratching post
Good Alt Text
A long-haired black and white cat lying in a round polka dot bed
Be specific and short.

Poor Alt Text
Looking up from the base of an ancient male Egyptian statue, its arms crossed, its chin raised. A crack, badly repaired with plaster, runs across its carefully pleated skirt. It wears a belt with a cartouche, and in its hands is a broken scepter. Behind it, walls are covered in slowly fading hieroglyphics, painted thousands of years ago but still visible. Can you imagine what this statue has seen?
Good Alt Text
Ancient stone statue of masculine Egyptian figure with crossed arms surrounded by walls covered in hieroglyphics
The recommended maximum length for alt text is 125 characters.
Make no assumptions.

Poor Alt Text
A barista in a coffee shop pouring milk into a coffee cup
Good Alt Text
Metal pitcher being used to pour milk in a decorative pattern into a coffee cup
Don’t start with, “Image of…” or “Photo of…” or “Picture of…”

Poor Alt Text
Picture of a dog
Good Alt Text
An adult French Bulldog looking at the camera with big brown eyes
Consider the context of the page or website whenever possible to add more detail.

Poor Alt Text
Man with confetti
OK Alt Text
An excited man raising his arms surrounded by balloons and falling confetti
Good Alt Text
NC President Sean Kennedy excitedly celebrating Convocation in the gymnasium surrounded by balloons and falling confetti
If the image includes text, the text should be transcribed in the alt text.

Poor Alt Text
A sign on a table
Good Alt Text
A handwritten sign on a table advertising mini zucchini bread for $2
Should I include colour when writing alt text?
If it is important to appropriately describing the image, then yes, absolutely! According to a survey from WebAIM, 24.4% of screen reader users surveyed relied on visual content to some degree. Someone using a screen reader may not be blind or visually impaired. Those that are may have become blind or visually impaired later in life or might retain some level of vision.
Non-Functional Images and Elements
Non-functional page elements — like decorative typography, or blank images used to add space — are non-text elements that only add visual interest or impact. Providing a text alternative to these types of page elements would be distracting for visitors using adaptive technologies.
For example, if you’ve embedded an image of a decorative horizontal rule on your page, the appropriate way to provide a text alternative would be to include alternative text (alt text). But since it’s a decorative element, your first thought might be not to include alt text at all. With no alt text a user using a screen reader would know there is an image there, but would have no idea what it is, leaving them guessing what they missed. However, including the alternative text, ‘horizontal rule’ would distract them from the actual content of the page.
In these cases, Content Management Systems usually provide ways to implement this type of content in a way that adaptive technologies will ignore it. For example, your CMS might have a way to add a horizontal rule by clicking a ‘HR’ or ‘Horizontal Rule’ button. Using a method built into the CMS that you are using should create a horizontal rule that is implemented accessibly. Web developers also have accessible methods of including this type of page element.
If there is no way to accessibility implement decorative elements, then they should preferably not be included.
How to Make Non-Functional Images WCAG-Compliant
If including a non-functional image is unavoidable, then including a blank alt tag will indicate to adaptive technologies that the image should be ignored.
Most modern Content Management Systems should include a blank alt tag when the Alternative Text field of an image is left empty, however some may not include an alt tag at all — which would be a failure of the Non-Text Content criterion as outlined above. If you have concerns, please check with a web developer.

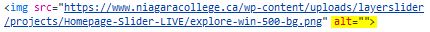
This example of WordPress Image details window shows an empty Alternative Text field. In this case, the image looks like a stroke of blue paint, which is purely decorative. This is not something that can be replicated by a web developer or CMS using accessible code, so using an image is unavoidable.

Above is a look at the code which is output when the sample image is embedded. As is indicated in yellow, the alt tag is empty (alt=””). Normally this is where your alternative text would appear, which would then be read out loud by a screen reader. By leaving the Alternative Text field blank, the CMS has output an empty alt tag, which tells screen readers to ignore the image.
Functional Images
A functional image is used to initiate an action rather than to convey information. Functional images sometimes contain text (ex. a Submit button). They are hyperlinked (ex. to another page) or perform other actions using embedded scripts (ex. printing a page).
We try to avoid using images of text due to criterion 1.4.5 Images of Text which states, “if the technologies being used can achieve the visual presentation, text is used to convey information rather than images of text.” (Learn more: Images of Text)
Modern web design and Content Management Systems offer many great options to achieve the look of functional images using programmatic methods. For example, adding a button to a page using the WordPress CMS will output a button which is accessible (if the colours you select pass the Colour Contrast criterion).
However, if using a functional image cannot be avoided:
- It should have a specific purpose.
- It must have alternative text.
- Its alternative text should indicate what the functional image does, rather than what it looks like.
Example 1: Button

You have added a Start Shopping button onto a blog post about buying candles from your online store. The button links to your online store.
Valid alt text in this context would be, “Go to my online store.” Invalid alt text would be, “Shopping bag button.”
Example 2: Navigation Menu
This navigation menu has been styled by the Content Management System you are using. The menu’s colours have been added programmatically. Each icon is an image, which you have added to each button.
Case A

You have added a text label to each button. Because each link already has a text alternative (ex. My Profile), no alternative text is needed on the icon, so the alt tag can be left blank (learn more: How to Make Non-Functional Images WCAG-Compliant).
Case B

You have not added a text label to each button. In this case, these buttons would each require alternative text which describes the action of each button: Go to My Profile; Go to Settings; Exit Application.
However, while this would technically meet WCAG, it is not considered good design. We want to make our website accessible for everyone and leaving some of your users guessing what each button does, does not make for a good user experience. According to Harley (2014), on behalf of the Nielsen Norman Group,
“A user’s understanding of an icon is based on previous experience. Due to the absence of a standard usage for most icons, text labels are necessary to communicate the meaning and reduce ambiguity.”
Icons
There are two types of icons: decorative icons, and semantic icons. Icons can be inserted into webpages in two different ways: as images, or as icons that are part of a font kit.
Decorative Icons
Decorative icons are used for visual interest or reinforcement and convey no meaning. These types of icons are non-functional images or page elements. If they are images, they should have an empty alt tag.
Semantic Icons
Semantic icons convey meaning and must have a text alternative. If they are images, they should have appropriate alternative text. Semantic icons which are images would be functional images if they also perform an action, like a button in a navigation menu (see: Example 2, Case B above).
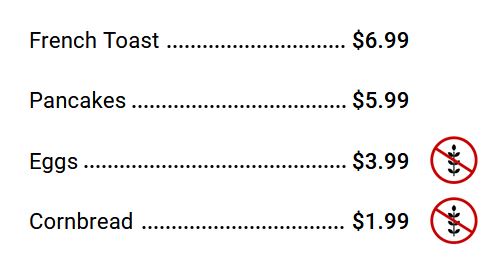
Example: Restaurant Menu

Your breakfast restaurant has several items which are gluten free on its menu. You have included a small gluten free image as an icon next to the gluten free items.
Valid alt text in this context would be, “gluten free.” Invalid alt text would be, “crossed out sheaf of wheat.”
Using Icons from Icon Kits as Semantic Icons
Icon kits like Font Awesome allow you to add icons without using images and are often included in popular Content Management Systems. These icon kits come in two formats: fonts, where each letter is an icon which can be inserted into your page; or SVGs (Scalable Vector Graphic), a special type of image file. Typically, font kits will insert icons that are hidden by default to screen readers.
Here’s where you should be careful: if you are including semantic icons from an icon kit but do not include an appropriate text alternative, this would be a failure of the Non-Text Content Criterion. In most cases you can simply include text beside your icon. In other, more complex cases, we recommend that you consult with a web developer. They will have alternative methods of ensuring your icon meets WCAG requirements.


