What is WCAG 2.0?
All public websites which meet AODA criteria to comply must have met the Web Content Accessibility Guidelines (WCAG) 2.0 at level AA as of January 1, 2021 for existing websites or those underdoing a significant refresh. New websites who meet the AODA criteria to comply must meet WCAG 2.0 level AA for all new websites.
Web Content Accessibility Guidelines (WCAG) provide recommendations for making web content more accessible for everyone. The AODA requires us to meet WCAG 2.0, however WCAG has continued to develop their guidelines and has included new recommendations in their most recent published edition, WCAG 2.1. The web is changing constantly and ensuring that WCAG guidelines continue to adapt is important.
WCAG was developed by the Accessibility Guidelines Working Group of the World Wide Web Consortium’s (W3C) Web Accessibility Initiative (WAI). The W3C is a group who helps guide the development of the web at a code level — what the public doesn’t see ‘under the hood’ of what makes the web tick.
WCAG guidelines focus on making content more accessible to a wide range of people with disabilities including blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, learning disabilities, and cognitive limitations (Web Content Accessibility Guidelines WCAG 2.1, 2018).
- WCAG 2.0 Guidelines. The actual WCAG 2.0 Guidelines, including all principles, guidelines, success criteria and techniques.
- WCAG 2.0 Quick Reference. Allows you to quickly filter and review all layers of WCAG 2.0 at-a-glance.
Layers of Guidance
WCAG has what it describes as layers of guidance.
- Principles: There are 4 main principles: Perceivable, Operable, Understandable and Robust.
- Guidelines: Under each principle are guidelines that help define the principle.
- Success Criteria: Under each guideline are success criteria. These are testable criteria that allow you to properly meet the defined guideline. Success criteria are ranked by level A, AA or AAA. You only need to implement the success criteria for the level that you want to meet.
- Sufficient Techniques: These techniques are methods of meeting success criteria.
- Advisory Techniques: Advisory techniques allow you to go above and beyond. They aren’t required to comply but could address accessibility barriers that aren’t testable.
- Failures: Failures are common mistakes that web authors might make when trying to fulfill a success criterion; they would be considered a failure to achieve the criterion.
- Guidelines: Under each principle are guidelines that help define the principle.
Our Web Accessibility training series provides direct examples of how you can meet success criteria in your everyday work as a web author — in plain English.
Levels
WCAG offers 3 levels of conformance which meet the needs of different groups.
- Level A
- You must meet 25 criteria to meet level A.
- Level A criteria generally don’t impact the look or structure of your website.
- This is the lowest level of accessibility. By only meeting level A many people will find it impossible to browse your website.
- Level AA
- You must meet level A plus 13 more criteria.
- Meeting level AA removes significant barriers to browsing your website.
- The Government of Canada Standard on Web Accessibility mandates that government websites must conform to WCAG 2.0 level AA in full.
- Level AAA
- You must meet level A and AA plus 23 more criteria.
- Meeting level AAA enhances the experience of visitors to your website.
Each level of conformance is progressively harder, but some level AAA guidelines are easily achievable. Our Web Accessibility training series includes all level AA guidelines as well as some level AAA guidelines. This means that not only will you be meeting AODA, but you will also be exceeding it.
Keep in mind that while meeting AODA guidelines will impact the structure and look of your website, it doesn’t mean your website will look bad. When designed with AODA guidelines in mind, your website will still look great…and will be accessible to everyone!
The Four Principles
The four principles of WCAG 2.0 have been included below, along with examples of guidelines and success criteria.
As we discussed in our Introduction to Web Accessibility article, while WCAG compliance begins and end at the code level, we believe that developing an introductory understanding of the actual guidelines and criteria that WCAG sets out is important.
We know —there’s a lot to digest! To make it simple, we have developed the articles in the Web Accessibility training series to provide you with the guidelines that are relevant to you as a web content creator.
Perceivable
Information and user interface components must be presentable to users in ways they can perceive.
Example of Perceivable Guideline and Success Criterion
Guideline 1.1 — Text Alternatives
Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols, or simpler language.
Criterion 1.1.1 – Non-Text Content (Level A)
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose, except for certain situations. Read the Non-Text Content criterion in full.
Example of sufficient technique for this criterion
In the situation that a short description can serve the same purpose and present the same information as the non-text content (ex. images), a sufficient technique could be including an alt tag for the image which describes what is happening. To learn more about alt tags read the Images and Icons article.
Example of failure for this criterion
Not including alt tags for an image or filling in an alt tag with bogus text, like the name of the image file.
Operable
User interface components and navigation must be operable.
Example of Operable Guideline and Success Criterion
Guideline 2.4 — Navigable
Provide ways to help users navigate, find content, and determine where they are.
Criterion 2.4.4 – Link Purpose (In Context) (Level A)
The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general.
Example of sufficient technique for this criterion
Rent a canoe to paddle the beautiful waters of Lake Ogopongo.
Example of failure for this criterion
Rent a canoe to paddle the beautiful waters of Lake Ogopongo.
Click here
As demonstrated above, in our failure example the link is presented without context as part of a separate paragraph. To learn more about appropriate linking read the Navigation and Hyperlinks article.
Understandable
Information and the operation of user interface must be understandable.
Example of Operable Guideline and Success Criterion
Guideline 3.3 — Input Assistance
Help users avoid and correct mistakes.
Criterion 3.3.2 – Labels or Instructions (Level A)
Labels or instructions are provided when content requires user input.
Example of sufficient technique for this criterion

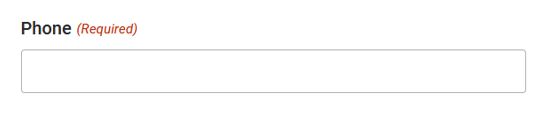
In the example of a form, descriptive labels should be provided. If a form field is required, the label includes the words Required in parenthesis.
Example of failure for this criterion
Marking a required field with an asterisk (*) and including the words, “Fields marked with a * are required” at the start of the form. By directly including the words “(Required)” instead (see Sufficient Technique above,) it ensures that the user is aware the field is required without additional context.
Robust
Content must be robust enough that it can be interpreted by a wide variety of user agents, including adaptive technologies.
The Robust principle applies to your website’s code. It is applicable to work done by a web developer rather than a website content creator. Nevertheless, an example guideline has been provided below.
Example of Operable Guideline and Success Criterion
Guideline 4.1 — Compatible
Maximize compatibility with current and future user agents, including adaptive technologies.
Criterion 4.1.1 – Parsing (Level A)
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique, except where the specifications allow these features.
Example of sufficient technique for this criterion
Your website should validate and conform to appropriate specifications.
Example of failure for this criterion
A div has a duplicate ID.
WCAG Quick Reference Tool
The above list is not exhaustive. For a complete list of WCAG requirements, use the WCAG Quick Reference Tool.
Launch WCAG Quick Reference ToolThe hyperlink provided has been pre-filtered to display the requirements applicable to most websites.
Evaluating Accessibility
Evaluating accessibility can be done using online website accessibility evaluation tools, with a few important caveats:
- The tool should be industry-vetted and not offered by an accessibility overlay vendor.
- The results of the tool should be considered within the context of the spirit of WCAG.
- These tools will assess your website’s code and evaluate it against WCAG guidelines. They may not always assess it correctly or the evaluation report may be misleading. An expert’s eye is recommended.
There’s more than one way to meet each success criterion, and not all valid techniques are listed on the WCAG website. If a criterion has be fulfilled in a way than an evaluation tool does not understand, it may report that your website has failed a criterion when it has not. In some cases, achieving a success criterion may be open to interpretation. We must think critically and carefully to properly apply the concepts and guidelines that WCAG has provided to us. An accessibility evaluation tool is only one tool in the toolbox of WCAG compliance.
For these reasons, we recommend that accessibility evaluations should be completed by a web developer or consultant familiar with WCAG. The best accessibility evaluation includes an expert understanding of website code and WCAG principles.
If you are concerned about your organization’s website accessibility, we recommend that you engage an accessibility consultant for the task. A trustworthy accessibility consultant may use an automated accessibility evaluation tool, but critically, will also manually test and evaluate your website. They will offer direct solutions to fix your website at a code level. And most importantly, they will not sell any kind of accessibility overlay as an accessibility solution.
Links for evaluation tools, as well as other resources, can be found in the Introduction to Web Accessibility: Working with Web Developers article.



